Category: Plugins
-

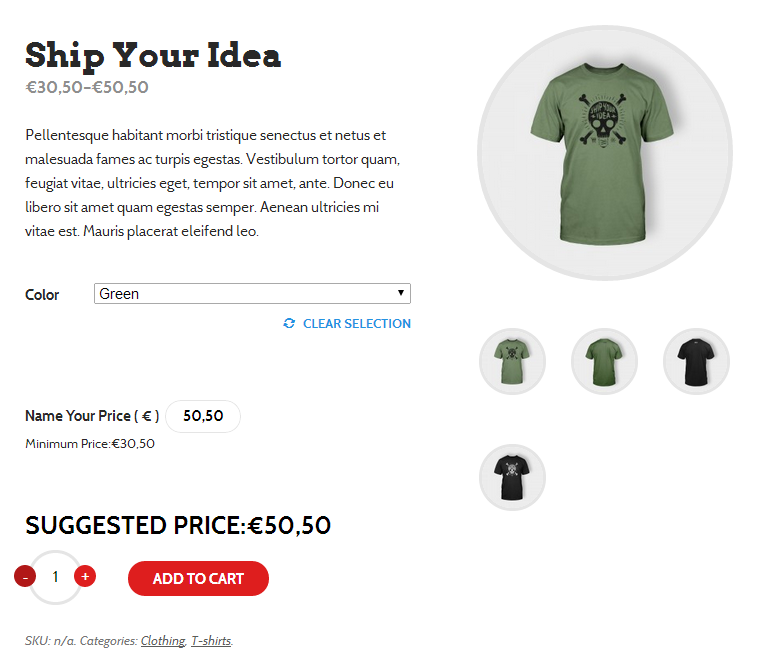
WooCommerce Name Your Price – What’s New in 3.0
WooCommerce Name Your Price version 3.0 features a total rewrite of the front-end validation scripts. We’ve streamlined the user experience, improved function for hidden minimum prices, provided accessibility for users of screen readers, and the same reliable compatibility with a broad range of product types and plugins.
-

WooCommerce Name Your Price 2.0 released!
In the summer of 2012, I was visiting one of my best friends in New Orleans… cooking lots of tacos and mixing lots of margaritas. While there, one of my earliest clients contacted me and wanted to be able to sell his books for whatever the customer was willing to pay. Did I know a…
-

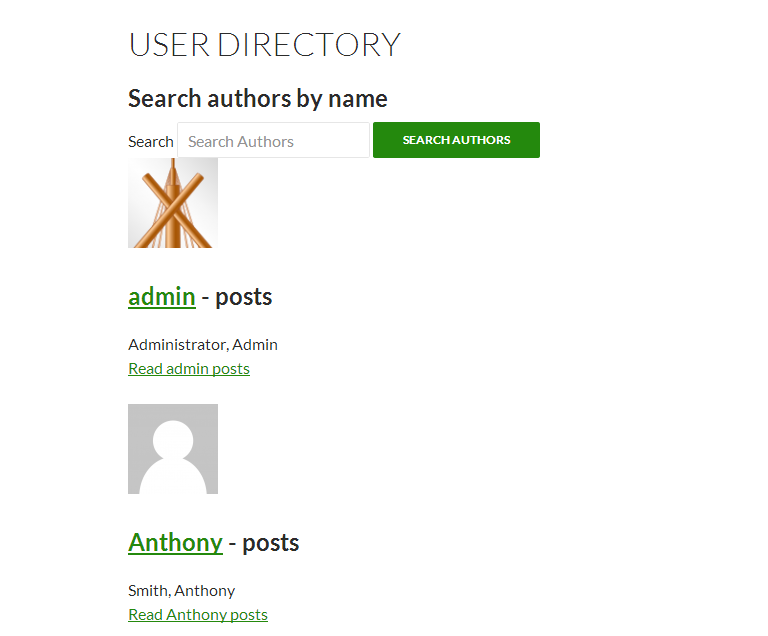
Simple User Listing
This plugin has been out in the wild for some time now and it seemed appropriate to give it a post on my blog. Once upon a time I was working on a magazine site with a lot of authors and my client wanted to display all the authors in a cool way. Every other…
-

KIA Subtitle
Recently I was working on a project and needed a subtitle. There are probably two subtitle plugins already in existence. I happened to pick The Subtitle by Luc Princen, which worked pretty much as intended except the actually input box wasn’t always where it was supposed to be and I found that admin notices seemed…