Tag: woocommerce
-
Add BCC to WooCommerce Emails
Sometimes you need to send WooCommerce emails to more people than you can do via the main plugin settings. Or, you need to quietly BCC somebody, like a vendor, etc. You can achieve that by modifying the email headers on the woocommerce_email_headers filter. To achieve this you can add the following snippet to your theme’s…
-

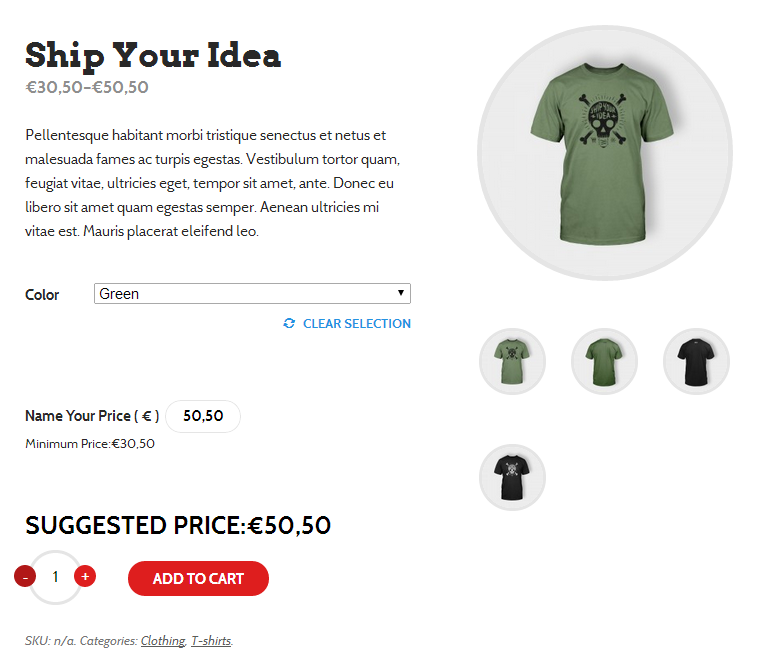
WooCommerce Name Your Price – What’s New in 3.0
WooCommerce Name Your Price version 3.0 features a total rewrite of the front-end validation scripts. We’ve streamlined the user experience, improved function for hidden minimum prices, provided accessibility for users of screen readers, and the same reliable compatibility with a broad range of product types and plugins.
-
How to Add a Customizable Field to a WooCommerce Product
UPDATED 9/29/2019: Noticed some code typos and updated some of the display sections for compatibility with WooCommmerce 3.7. In this WooCommerce tutorial I will be showing you how to add a custom field to the front-end of a WooCommerce product. We’ll be adding a text input that a customer could use to enter some special…
-
Create WooCommerce Multicheck Form Field
I’ve expanded on the code I posted in my tutorial on how to customize the WooCommerce Checkout. First you need to register the new checkout fields. This is where I’ve added a current_user_can() to test if the current user has the appropriate capabilities to see these extra fields. I’m using the manage_options capability because it…
-
Change the sort order of WooCommerce Grouped Products
WooCommerce has a small army of filters and hooks that you could customize almost every aspect of the plugin. If you have a grouped product the default display method is by menu_order. But recently, someone wanted to display the grouped items by the date they were published. This is very easily accomplished by filtering the…
-
Modifying the WooCommerce Product Query
UPDATE 9/28/2019: Example 2 no longer works as WooCommerce now links the product in a grouped product via meta data instead of via post_parent. I recently answered a few questions on Stack Overflow and they all seemed to related to how to change what products show up in the shop loop… or any other of…
-
WooCommerce Customize Checkout Fields
Note: This was updated for compatibility with WooCommerce 3.0+. This will cause fatal errors if used with older versions of WooCommerce. I was digging around in WooCommerce while trying to come up with a quote for a client. Part of the scope had me wondering if you could remove some fields from the checkout process.…
-

WooCommerce Name Your Price 2.0 released!
In the summer of 2012, I was visiting one of my best friends in New Orleans… cooking lots of tacos and mixing lots of margaritas. While there, one of my earliest clients contacted me and wanted to be able to sell his books for whatever the customer was willing to pay. Did I know a…
